Latrobe Health Services

Introduction
Latrobe Health Services were seeing dramatic drop-offs in their sales funnel.
A strategy team and I were tasked with identifying problems and improving conversions.
I undertook an UX audit and competitor analysis, then led the client through weekly design sessions in pursuit of a solution.
I delivered a design in six weeks, and the new sales funnel is now undergoing development.
Team
Role:
UX, UI, Visual design
Team:
1 Designer, 1 x Product Manager
Time:
6 weeks
Problem
Latrobe Health Services were seeing dramatic drop-offs at the start of their sales funnel.
The existing design was outdated and in need of a review. It was hoped that a redesign would increase conversions.
Key stakeholders in the marketing and sales teams were interviewed about their pain points and what they thought needed to be improved.
Hotjar statistics were analysed, and I undertook extensive competitor analysis to gain a better understanding of best practices.
The variety of different approaches to health insurance sales funnels was surprising.
There were clearly many avenues that would need to be explored, and many moving parts to consider.



The customer journey was mapped, in order to better understand how customers were interacting with Latrobe Health.
The Jobs To Be Done framework was used to define customer’s underlying goals and motivations.
Personas were supplied by the client, these were based on their interpretation of their most common types of customers.
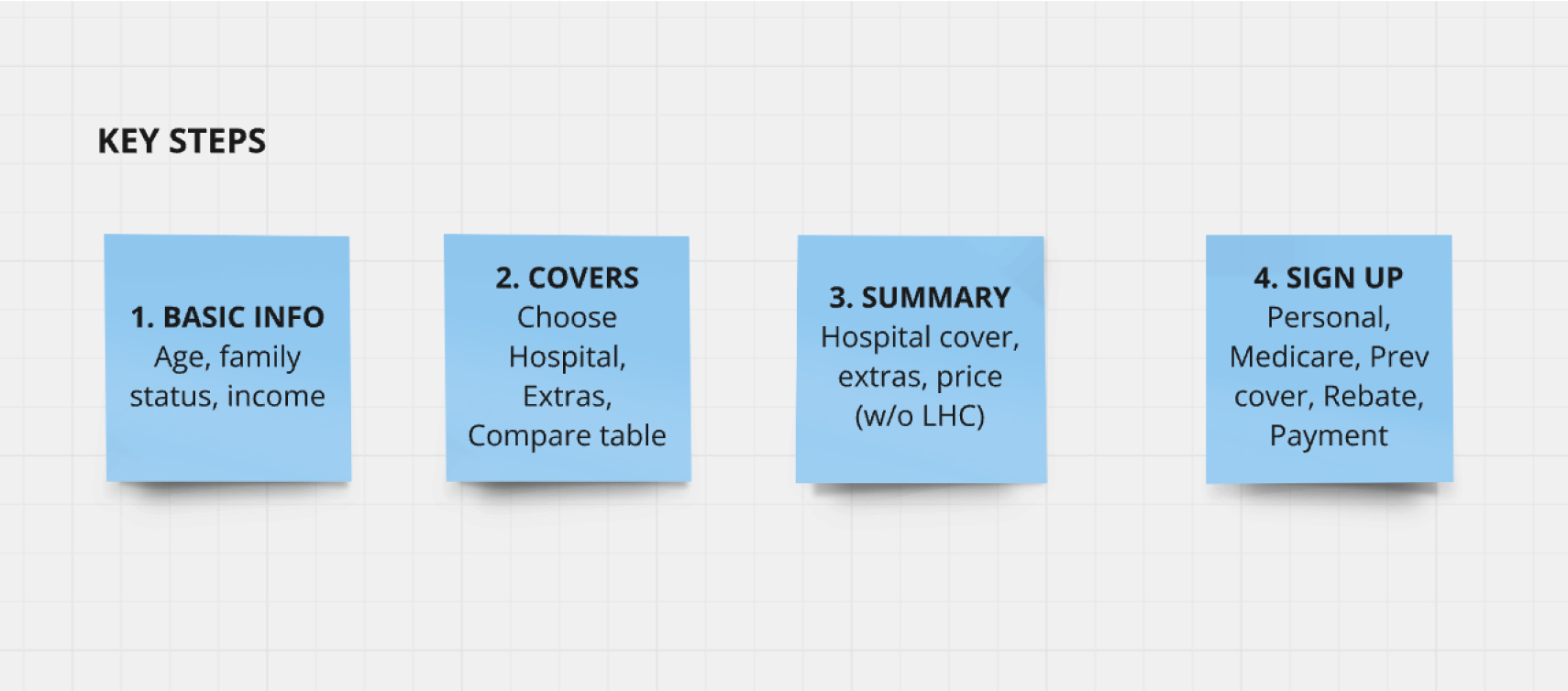
I had to determine the minimum information needed to be collected from customers to provide quotes and facilitate a membership sign up as efficiently as possible.



I sketched early wireframes for each of these stages and began iterating.
The task was to collect minimum information such as age, income, and family status to provide an accurate quote, and then enabling the customer to complete a painless sign up.
The more information collected early on, the easier the sign-up flow. But this approach might lead to early abandonment.
The challenge was in finding a balance.




I led weekly sessions with the client to bring them along on the design process as it evolved.
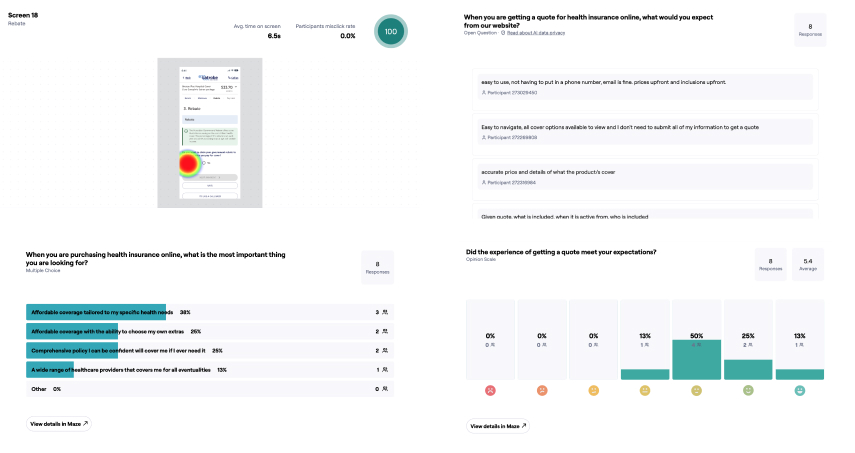
Using a high fidelity prototype on the Maze platform, usability testing was conducted with volunteers from LHS staff.
The test was a success, with a seven of the eight participants completing their task with no difficulties.
A second and more extensive test involving 200 LHS members unfortunately did not materialise, after the client failed to send out the emails in time to meet the tight deadlines.



The mobile prototype underwent several more rounds of refinement and client review, and desktop screens were designed, all in line with the Latrobe Health style guide.
The design is proceeding to build stage and will see more testing and refinement in the near future.





I customised the MUI design system for use throughout the project.
MUI was recommended by the lead developer on the team, as it has a basis in Material Design and compatibility with existing React components, enabling a relatively easy build process.

Outcome
The design is proceeding to build stage and will see more testing and refinement in the near future.